Olá a todos!
Eu uso o Cocos Creator versão 3.8.3.
Veja o exemplo a seguir:

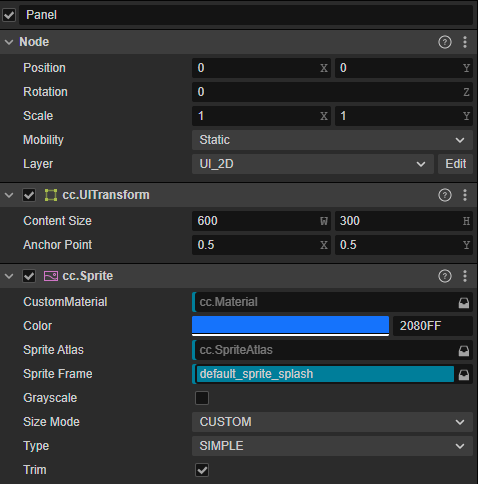
Existem dois objetos aqui. Um é apenas um sprite. O segundo possui um componente Label. O primeiro objeto possui as seguintes propriedades:

O segundo objeto possui as seguintes propriedades:
Preciso forçar a saída do texto, por exemplo, 20 caracteres por segundo.
A coisa mais simples que posso fazer (sem entrar em detalhes sobre velocidade) é apenas adicionar caracteres (sem as nuances dos pares substitutos):
this.label.string += character;
Infelizmente isso terá dois problemas para mim:
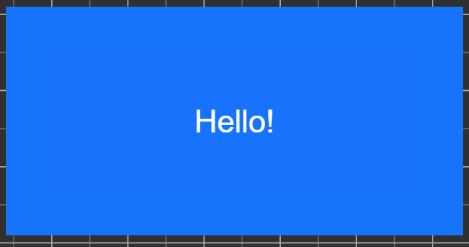
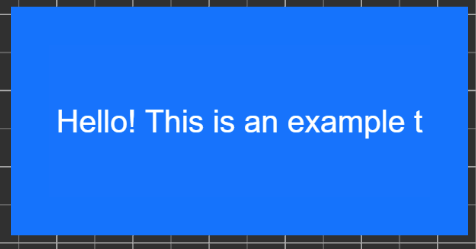
Primeiroinserir o texto adicionado mudará o texto já adicionado. Foi assim:

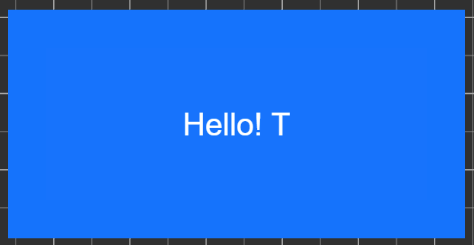
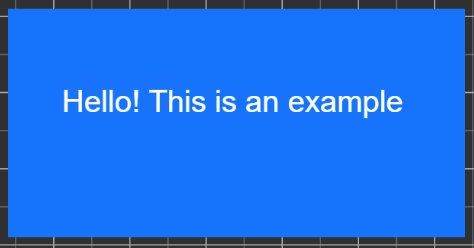
Então ficou assim:

Adicionar um espaço e um caractere ‘T’ moveu o resto do texto. Eu não preciso desse tipo de comportamento.
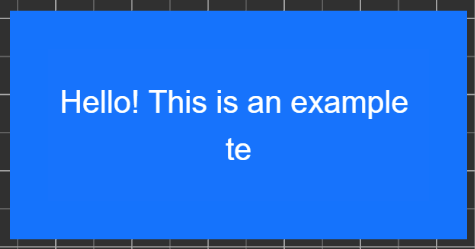
Em segundo lugarpalavras inacabadas tentam se espremer no espaço livre. Se tiverem sucesso, haverá uma mudança subsequente quando a palavra completa não couber no mesmo espaço. Veja o exemplo:

Não gosto que a letra ‘t’ ocupe espaço na mesma linha. Depois de adicionar a próxima letra, tudo se encaixará:

Mas o próprio efeito de deslocamento já funcionou.
Como posso eliminar esses dois efeitos que são indesejáveis para mim?
Decidi tentar um truque com o componente RichText. Aqui estão as configurações do objeto com este componente:
A adição de um personagem é feita da seguinte maneira:
let leftText = textual content.substring(0, index);
let rightText = textual content.substring(index);
this.richText.string = `${leftText}${rightText} `;
Melhorou, mas ainda há vários problemas:
- Pode ocorrer alguma vibração do texto.
- Não existe a propriedade “Overflow Processing” para poder selecionar “SHRINK”.
- A tag “cor” se divide em palavras.
Vamos inserir o seguinte texto no RichText:
Olá! Este é um exemplo
texto.
Resultado:

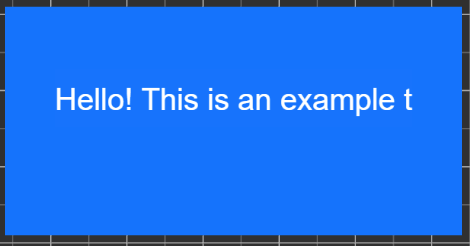
Vamos adicionar o caractere ‘t’ aos visíveis:
Olá! Este é um exemplo t
ramal.
Resultado:

Como você pode ver, a tag “colour” divide a palavra em duas palavras. Isso é um bug? Pelo que me lembro, um truque semelhante funcionou no Unity.
Em geral, como posso resolver esse problema?
E em geral, o motor possui alguma função para trabalhar com texto? Por exemplo, como posso saber o tamanho do texto sem inseri-lo em um componente visible e depois ler os valores quando tudo estiver aplicado?